Depuis un mois maintenant, je travaille pour Web Digital Project (WDP). Comme son nom l’indique, il s’agit d’une structure dédiée à la réalisation de projets digitaux. L’entreprise est encore jeune et le logo a été réalisé à la hâte. Mon côté Designer ne se sentant pas à l’aise de communiquer via un logo amateur, j’ai décidé de faire une proposition de logo qui soit plus professionnelle, et ce même si cela dépasse ma mission de Lead Developer.
Je précise que je ne souhaite pas être méprisant vis-à-vis de la personne qui a réalisé ce logo, dont je sais par ailleurs que ce n’est pas le métier.
L’ancien Logo
Ce qui est important dans un logo, c’est qu’il soit facile à retenir, qu’il sorte du lot. L’ancien logo de WDP sort du lot, c’est certain. Mais il ne représente pas une entreprise moderne et n’est pas compatible avec la vision actuelle qu’un graphiste devrait avoir lorsqu’il créé un logo.

Pourquoi ce logo pose problème :
- le choix des couleurs. Comme on mélange des couleurs avec un pinceau et de la peinture, une couleur au sens numérique, se définit par la répartition de 3 couleurs : le rouge, le vert et le bleu.
Il est souvent préférable de choisir une seule d’entre elles que l’on viendra compléter par d’autres teintes. Ce n’est pas une règle absolue mais c’est souvent à privilégier. Ici, nous avons à la fois du rouge et du bleu, tout deux très marqué. Si d’un point de vue esthétique, ce choix peut parfois être pertinent, les teintes de rouge et de bleu choisies ici sont difficilement lisibles.
Or, l’essence d’un bon logo est d’être lisible. Dans ce cas, le mot digital est en rouge sur le bleu du P de Project. C’est un véritable problème car les deux couleurs se noient, rendant illisible le mot pour quiconque avec un handicap de perception des couleurs. - La disposition des éléments. Il manque une unité au logo. Les éléments sont de tailles variables disposés en vrac. Ce n’est pas le message qu’on souhaite faire passer pour une entreprise de projets numériques. Au contraire, chaque élément doit avoir une place clairement définie.
- Le slogan. Le slogan est omniprésent dans le logo. Ce n’est pas un problème en soi mais un logo doit pouvoir être utilisable sans slogan. Une alternative devrait pouvoir être proposée. Dans ce cas, retirer le slogan ne fera que casser un peu plus la cohérence du logo et on imagine difficilement comment corriger la disposition des éléments graphiques en respectant l’identité initiale.
- Inexploitable en contexte. Certes, le logo est impactant (sur un support de verre, il en jette). Mais ce logo est très compliqué à utiliser sur les différents supports de communication ou encore sur les réseaux sociaux comme photo de profil.
De plus, un logo doit également pouvoir être réduit, utilisé en noir et blanc, simplifié … Tout cela n’est pas possible avec cette version du logo de WDP.
Il est toujours facile de se positionner en critique mais proposons désormais une alternative !
Refonte du logo
L’entreprise est jeune, pas encore identifiée, tout reste à faire. Pour cette raison, je décide de partir sur une identité totalement différente. Fini le vintage, je vise une approche plutôt futuriste, assumé avec un choix de couleur qui tranche.
Le logo devra disposer d’un code couleur clairement défini, pouvant permettre la déclinaison sur tous les supports, qu’ils soient numériques ou papier.

Je pars sur plusieurs déclinaisons de couleurs aux style plutôt “Stabilo” mais la couleur retenue sera le vert fluo.
nb. Pour choisir les couleurs des identités visuelles que je créées, j’utilise le plus souvent l’outil qu’Adobe propose en ligne : color.adobe.com
Le logo devra plaire au personnel et surtout aux clients potentiels. Il doit être facile à reconnaître et à retenir. Enfin, le logo devra être impactant et montrer une image professionnelle.
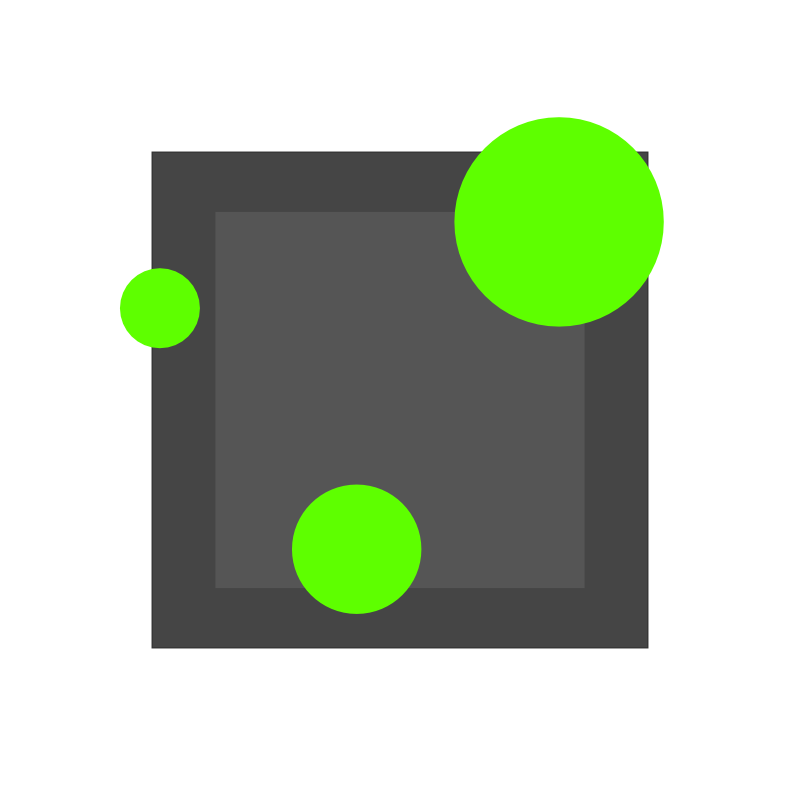
Mon idée de base est de respecter l’idée d’avoir 3 éléments flottants, initialement les lettres à l’instar de l’ancien logo, puis je décide de partir sur des sphères. Pourquoi des sphères ? Parce que visiblement, ça semble plus cohérent avec l’idée de flottement.

Nous souhaitons pour WDP une image professionnelle, droite. Pour cette raison, l’aspect sphérique ne pourra pas être le seul élément graphique. Nous allons inscrire le nom de l’entreprise dans un double carré, qui servira d’arrière plan autour duquel pourront graviter les 3 sphères.
Comment proposer une lecture fluide du logo ?
Effet 3D

Pour donner un peu plus de relief au logo, je vais affiner chacune des sphère en leur donnant un effet arrondi. Il y a plusieurs moyens de créer une telle illusion :
– utiliser des dégradés de couleurs
– ou simuler un reflet avec un cercle sur le cercle.
Je préfère, dans le cas d’un logo, la dernière solution moins contraignante pour les cas spécifiques. J’ajoute donc un petit cercle blanc avec une opacité réduite pour chaque cercle.

Cohérence entre les cercles
Chaque cercle est créé mais le plus compliqué reste de trouver une disposition cohérente à chacun d’entre eux. Je pars sur l’idée de positionner les sphères comme si elles suivaient une flèche allant du bas vers le haut, qui représenterait le déroulé d’un projet.
Le concept est abstrait mais l’utilisation du nombre d’or permet de faire fonctionner inconsciemment et subtilement l’effet.
Qu’est-ce que le nombre d’or ?
L’expliquer nécessiterait un autre article mais en quelques mots, il s’agit d’un ratio utilisé par beaucoup de designer. Celui-ci est considéré un peu comme une formule magique et est égal à 1,618 (environ).
Ainsi, la sphère la plus petite a une certaine taille. La sphère moyenne à un diamètre égal à 1,618 fois celui de la petite sphère. Idem pour la plus grande sphère dont le diamètre est égal à 1.618 fois celui de la sphère moyenne.
Tout est expliqué dans le détail dans cet article Wikipedia
Police d’écriture
Nous avons fini de disposer, répartir et dimensionner les cercles. Il nous reste à choisir une police d’écriture qui respecte le reste de l’identité du logo. Pour un aspect (un peu) futuriste, je vais privilégier une police sans empattement. Et puis après tout, on parle de police futuriste, assumons ! Je choisi Futura.
Pour apporter un peu plus de distinction au texte, j’adapte la taille de police du mot Digital, qui sera également coloré par la couleur principale du logo.
Résultat final

Assemblons tous ces éléments et voici une version totalement différente du logo de Web Digital Project. Un logo qui pourra être utilisé partout et qui pourra également être décliné facilement tout en restant identifiable.
Bien sûr, les goûts et les couleurs ne se discutent pas. Mais il m’importait, comme pour chacun des logos que je dessine, que celui-ci puisse être exploitable et reconnaissable facilement. Un logo soutenu par un carré est une valeur sûre à partir du moment où les éléments sont organisés proprement.






